前段时间接了一个目标平台是pad的2d教育类游戏
第一次做没有经验踩了非常多的坑

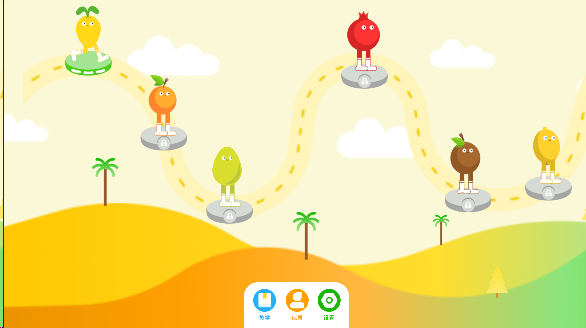
选择关卡

这里遇到的问题是2d精灵和ui在不同的相机中呈现,点击下面的按钮会有新的一层ui盖在上面。
在处理向左滑动拖动背景滑动和点击上面的水果都要接收鼠标点击事件,我把背景和水果的z轴都设置为0,这导致了两个点击事件的冲突(只有一方能相应到事件)所以要利用z轴分开层次,离相机越近的会优先相应。
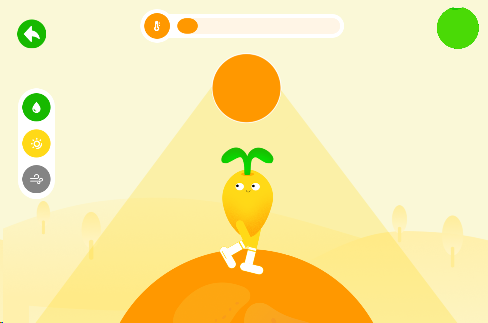
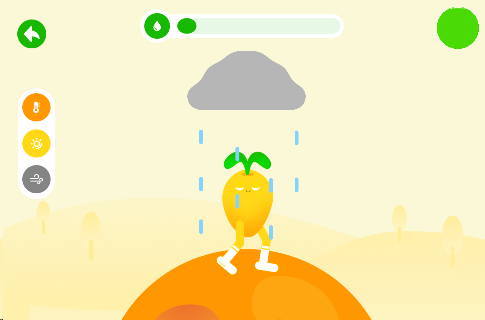
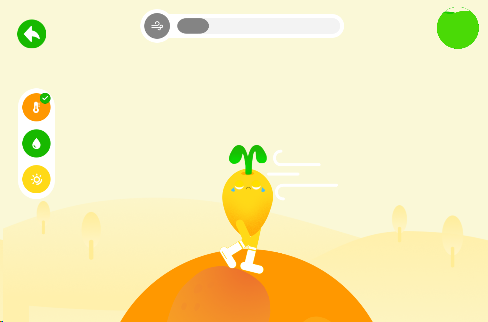
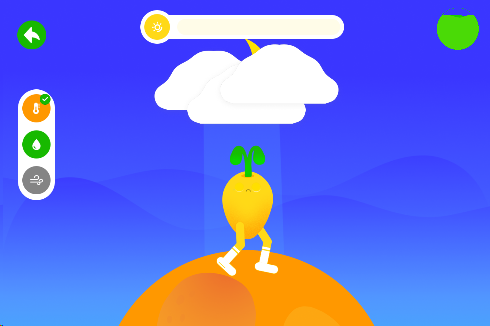
主线游戏





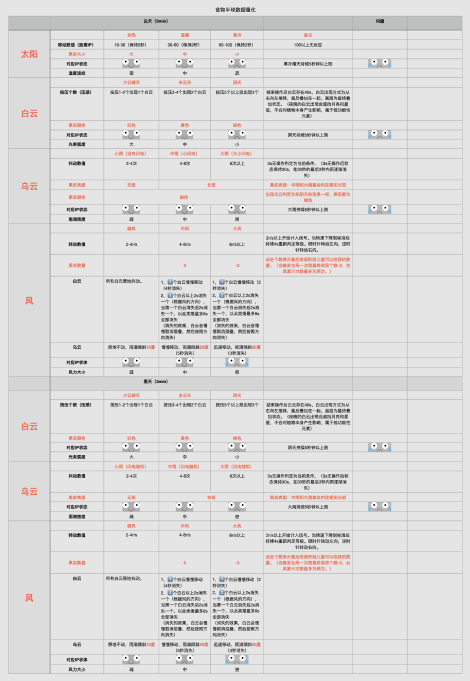
最终的产品形态是有四个arduino开发板做成的小硬件通过mqtt协议传输玩家的操作传递给游戏,我这边在左边的菜单和顶部进度条都增加了点击事件可以来模拟开发板的传感器从而脱离小硬件独立运行,主要难点在不同状态下不同传感器之间的互相影响业务逻辑比较复杂。当四个进度条满了或者右上角的进度球动画播放完毕就会到小游戏阶段。

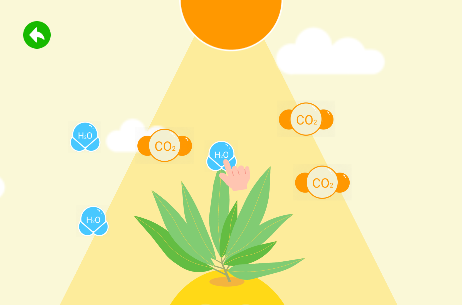
苗期游戏


这里主要用unity 导入psb文件骨骼棒骨,录制动画

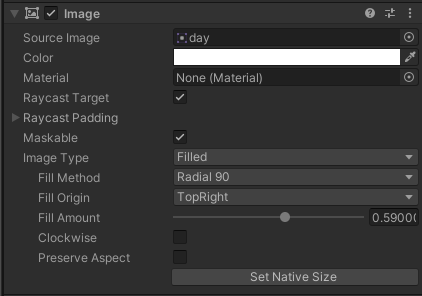
这里背景的阳光有从中间展开的效果,这里用了ui系统来做
控制image的Fill Amount来控制
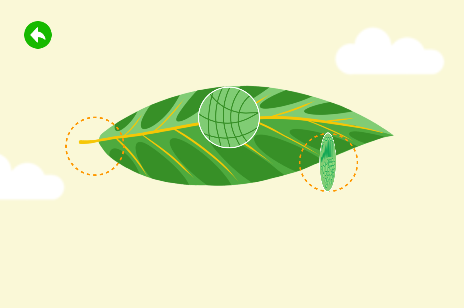
花期游戏

用手指按在小蜜蜂的身上沿着轨迹拖动,会触发沿途的花蕾

这里的处理方式是屏幕上有一个透明的物体跟着屏幕触摸的点移动,然后挂上collider 轨迹也是一个物体也拥有collier 然后两个物体在OnTriggerStay2D方法中判断是否和轨迹重合,在轨迹内就计算手指物体在整段路径中的距离百分比,小蜜蜂的移动轨迹也是在unity中录制的动画,利用之前的百分比来设置小蜜蜂移动轨迹动画的百分比
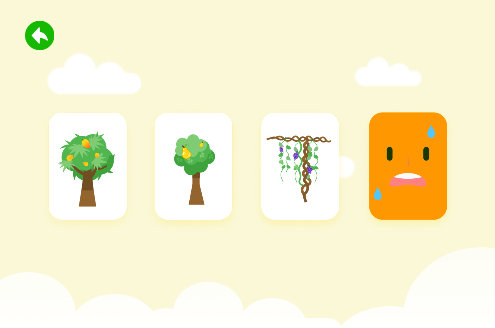
果期游戏

点击翻牌,控制image的旋转,监听旋转角度,到一定角度(垂直玩家视角)时,就切换image的sprit,从而达到两面都有不同图片的旋转效果
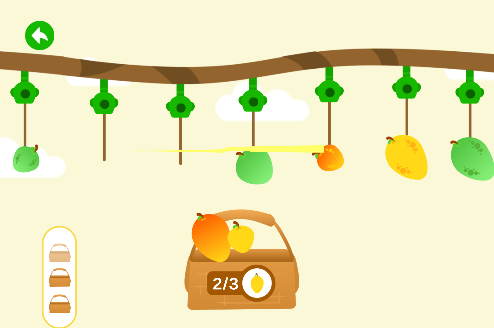
切水果,把顶部藤曼保存成预制体,单独用脚本控制预制体移动和新建以及销毁,
达到无限藤曼的效果

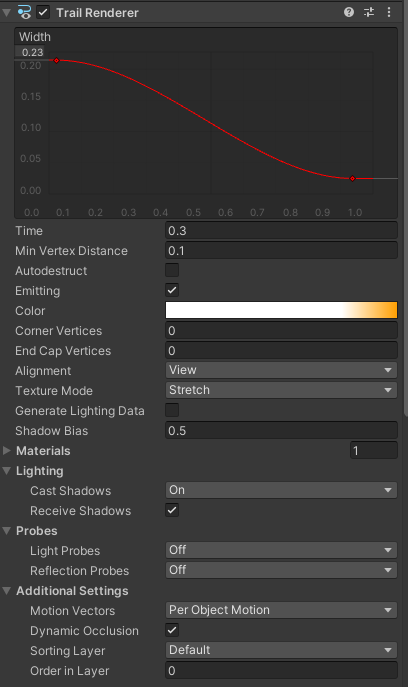
利用碰撞体来判断是否割到了绳子,用trail renderer来做拖尾效果



比赛照片
附上最后交付的包下载地址

